Project Description
Chapter 2
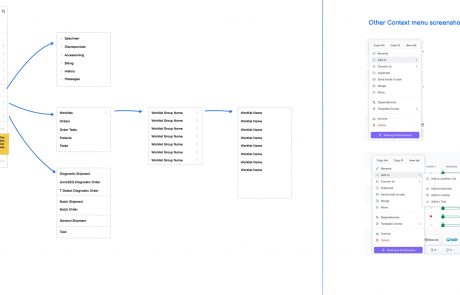
Cognitive load reduction
“Chunking”
We used the chunking UX concept to help reduce cognitive load on long, dense pages:
- We visually grouped fields with each other
- We provided a heading for each chunk
- We used the chunking method on the various “details” screens: Order Details, Patient Details, Project Details, and Subject Details.
Nielsen Norman Group proposes that the chunking method is effective:
“Presenting content in chunks makes scanning easier for users and can improve their ability to comprehend and remember it.”
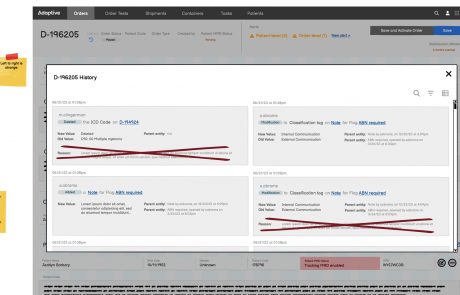
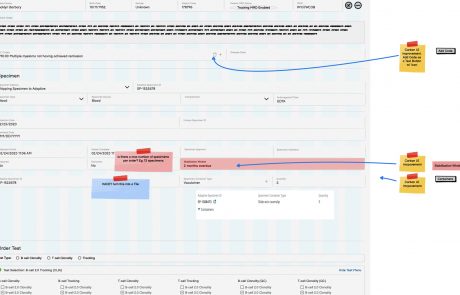
Flags
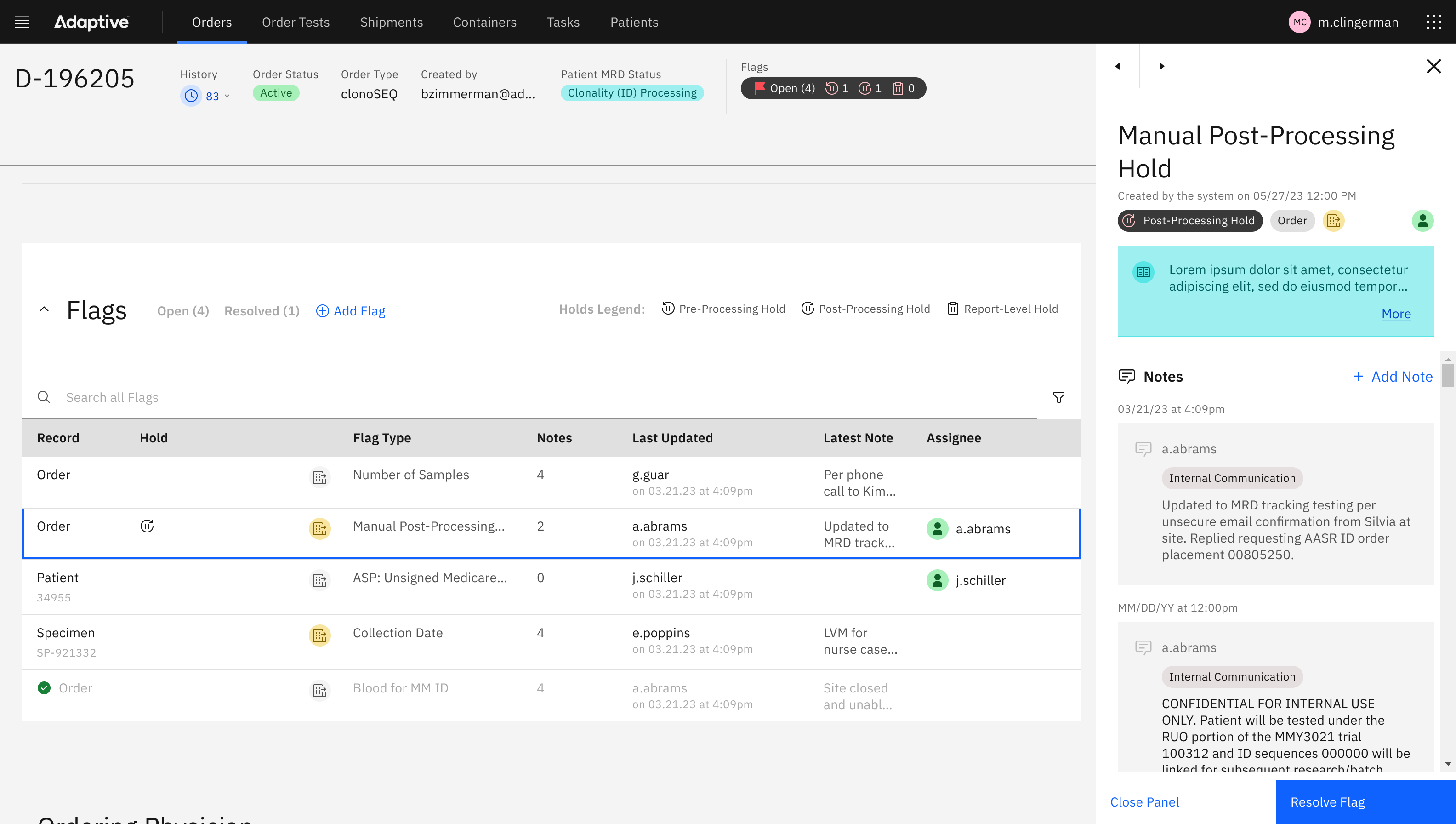
We helped the Product Owner author a robust new feature called “Flags.” The Flags design aimed to reduce cognitive load in the following ways:
- By utilizing a right-hand Flag Panel, we visually and functionally contained the Flag content.
- Had we treated Flags with the same structure as other content on the page, it would not have eased cognitive load. It would have forced the user to scroll down through each Flag, raising anxiety.
- The side-bar for Flags also allowed the user to immediately access supporting data found elsewhere on the page. By keeping a cognitive bookmark of the Flag at hand open on the right, they can scan for the key piece of data that can inform their work to resolve the Flag.
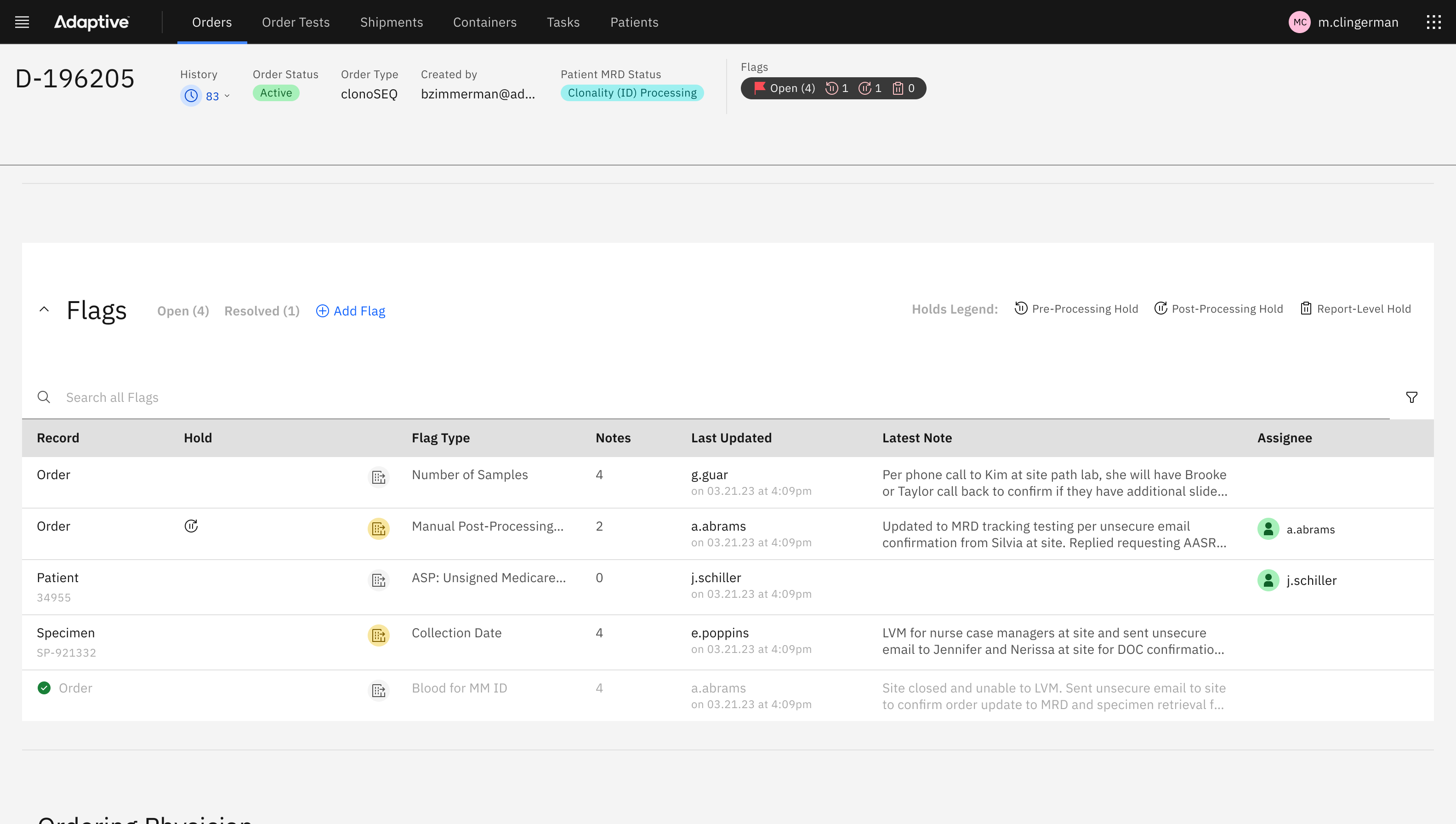
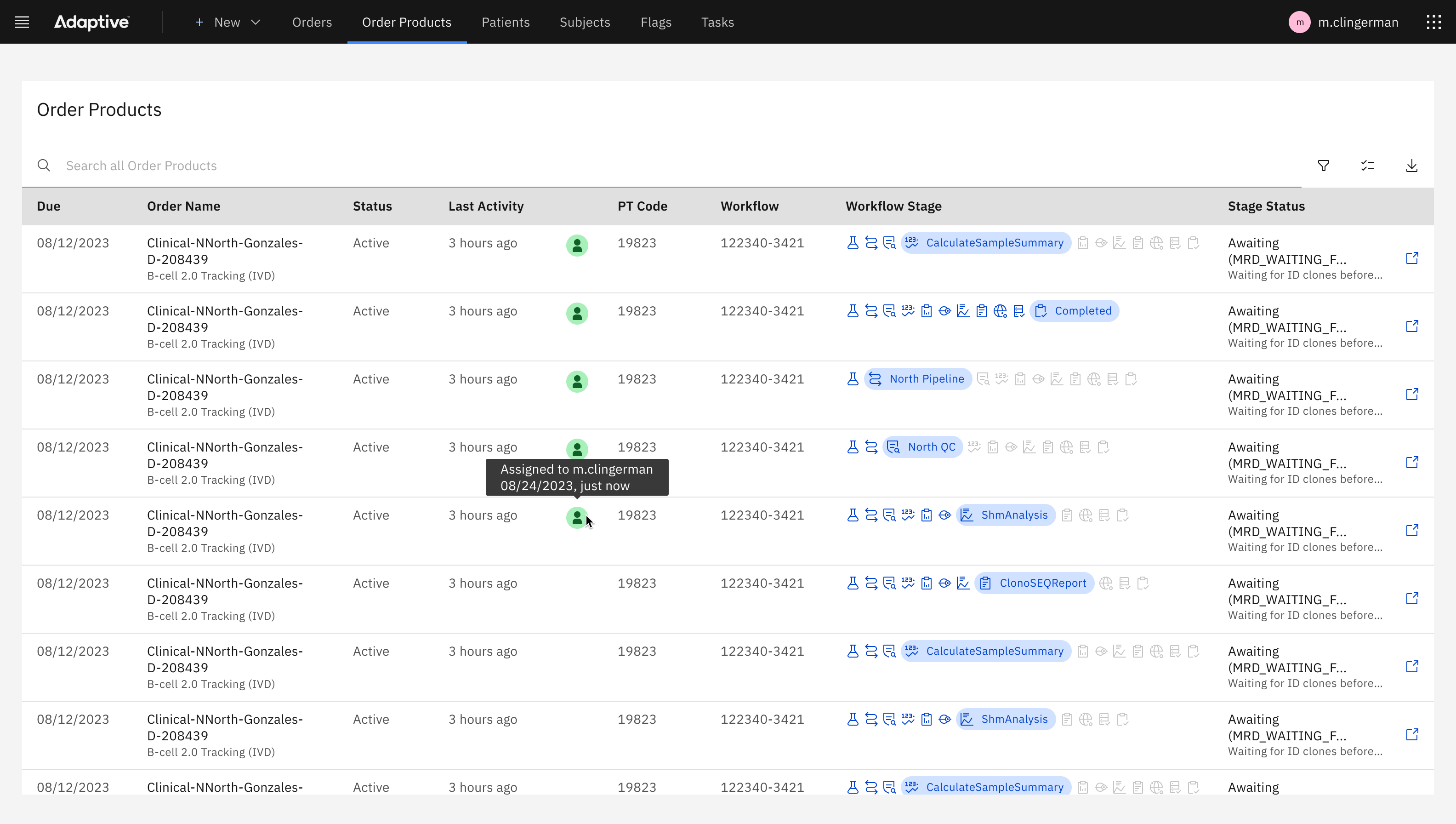
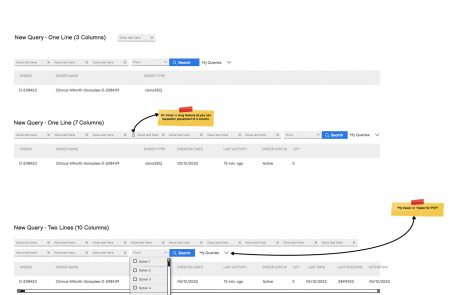
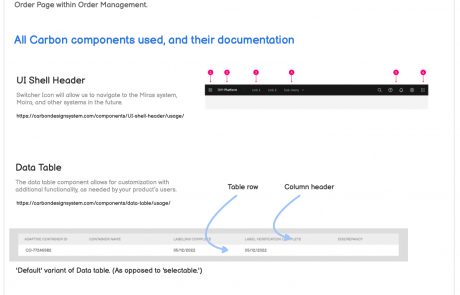
Data tables
The repeated pattern of data tables aimed to reduce cognitive load in the following ways:
- Recognizing that our users have a expert skill and affinity working with data tables and spreadsheets, we surfaced OMS data into thoughtful table design
- Careful column selection and ordering from left to right allowed our users to see exactly the data they wanted to see
- Use of tags, icons, color, and a humanized label audit made the data scannable.
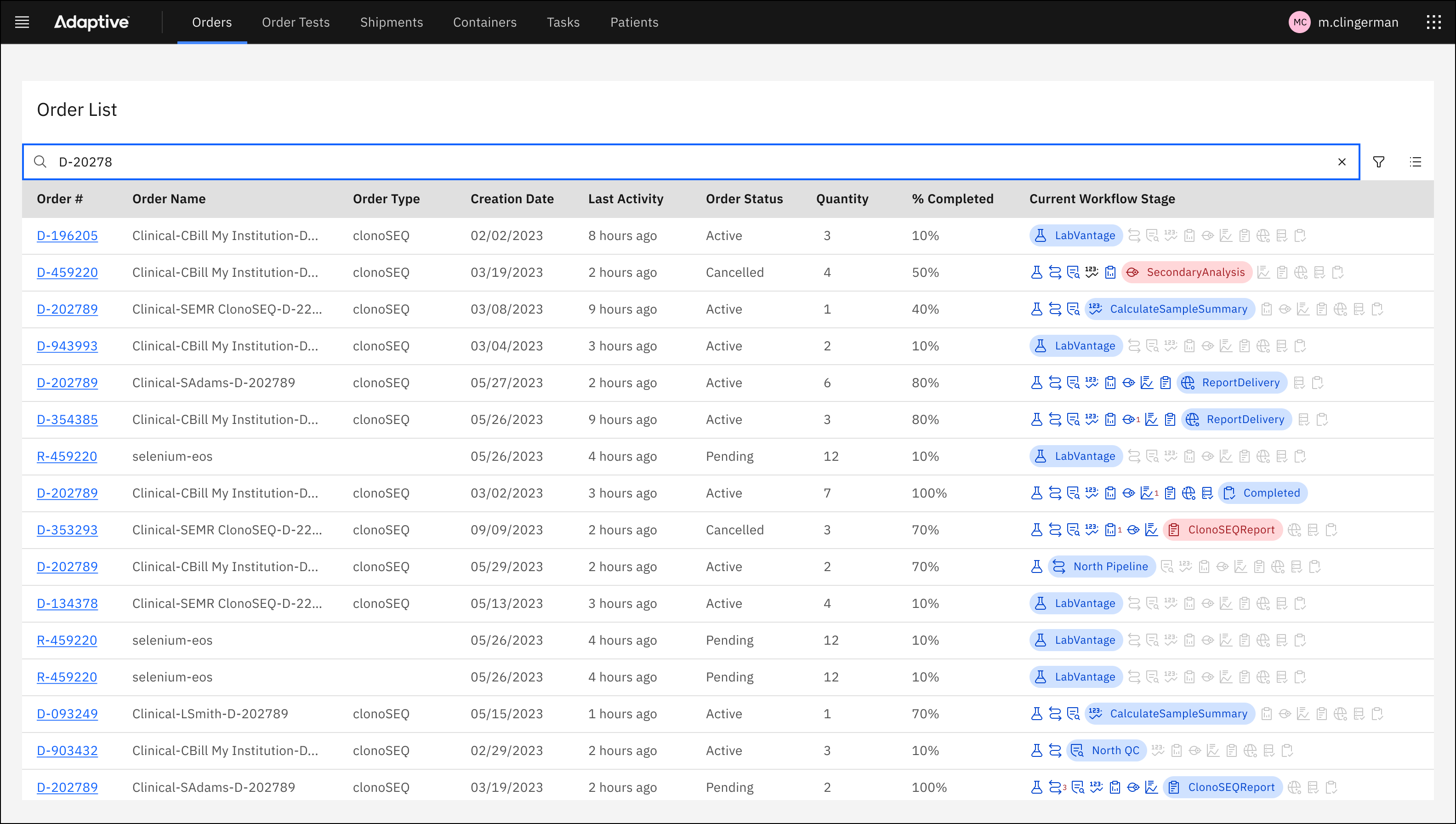
Advanced Search and Filter pattern
On each data table (Order List, Patient List, Flag List, Specimen List etc.) we incorporated (A) the Carbon Active Search and (B) our custom filter bar, disclosed by a filter button.
The combination of Carbon Active Search with our custom filter bar aimed to reduce cognitive load in the following ways:
- We took out the latency problem on screens that came with loading all of the data, and instead presented the table in an Empty State pattern. The Empty State directed the user to the search and filter tools so that they may scope down the data set to a set that would be useful to their workflow.
- By directing the user to scope down the data set, we stripped away the anxiety of seeing too much unusable data. We had previously identified that, for most Lists, there was no use-case where a user would need to see an unfiltered data set. (For example, there was no use-case in which a user would want to see all Orders. Rather, they may only be concerned with Clinical Trials Orders that were active.)
- By working with our SMEs to thoughtfully select some choice filter fields for each list, we ensured that the filter bars would be useful and serve real scenarios for interacting with data.